When it comes to engaging with your audience, you could have the most exciting, innovative product or piece of content, but if it’s not accessible then it won’t deliver the results you’re looking for. The concept of accessibility in design has reshaped the way we create products, experiences, websites, apps, and digital platforms, requiring designers to be even more creative in our approach to consider and deliver for all audiences and ultimately leading to increasingly innovative and inclusive design.
Understanding accessibility in design
Good design can connect with people around the world and across different cultures to create equity and accessibility, helping to foster an inclusive and socially responsible community. Embracing accessibility isn’t just a trend, but a commitment to designing with empathy and foresight to have a positive impact on people’s lives. It’s important to not think of accessibility requirements as a restriction, but instead an ignition to creativity, to innovate past basic delivery and offer different design layers.
Accessibility in design is about creating products and services that can be easily accessed, understood, and used by people, regardless of their physical or cognitive abilities. It is a key component of inclusive design, which puts accommodating diverse users’ needs and preferences at the core of a project.
Where to start with inclusive design
When you begin to consider how you can apply inclusive design thinking to your projects, it can be overwhelming to know where to start. The Web Content Accessibility Guidelines (WCAG) are international standards that help creatives develop accessible web content. While guiding structures around design can feel limiting, these guidelines set a platform for diving deeper into the creative process and encourage an innovative approach to deliver for all, not just the majority.
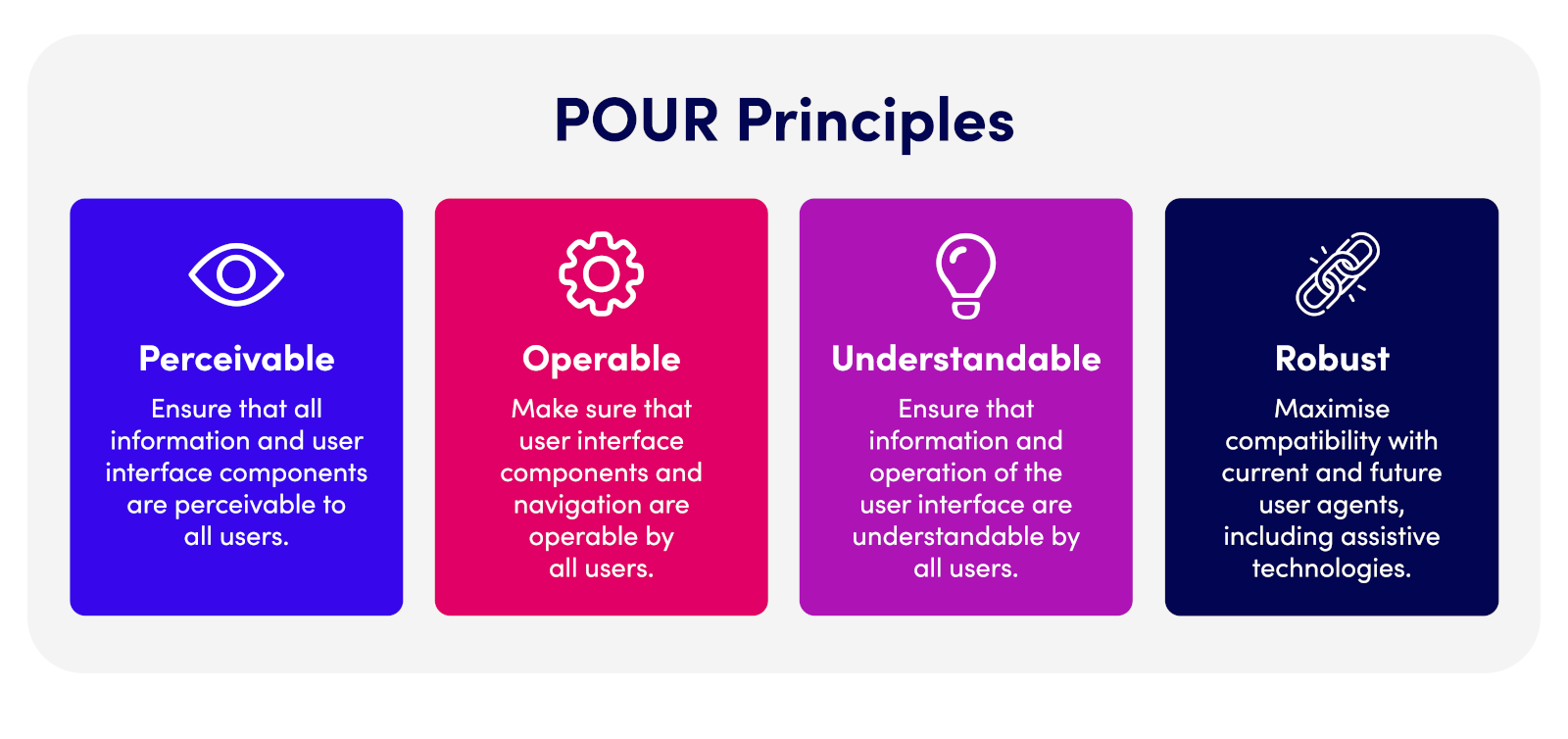
These guidelines are built on four guiding principles that fit under the acronym POUR:

Infographic using inclusive design principles
Creating an accessible design involves incorporating features and considerations that enable people with disabilities to use a product, website, or environment effectively. Here are some essential elements that make the examples below more accessible:
- Consistent navigation and layout
- Plain language and easy-to-understand content
- Contrast and colour choices
- Readable fonts and typography
- Digestible content in sufficient time
Promoting inclusive design
So, how can we deliver content and experiences for our audiences across different platforms that are digestible for everyone without sacrificing creativity? We put together some practical tips to help promote inclusive engagement whilst also ensuring creativity.
Test alternatives for visual content
Whether you are producing for a website or another digital product, descriptive alternative text (alt text) for images and graphics allows you to get creative with your visual design, while ensuring users with visual impairments can interpret what you’re communicating. Include descriptive text for the mood, story or artistic intent behind the image, not just the practical explanation, to enhance the experience for everyone.
Business reports and data visualisation
Clear reporting and data presentations are crucial to bringing your audience on your journey and building confidence in your strategic direction. To make these documents accessible, formatting is everything. Accessible PDFs or data tables used alongside visually engaging charts and graphs will give you extra opportunities to represent your data in an effective and creative way, whilst ensuring you’re being inclusive of a broader audience.
Experiential event design
When you think of an event experience, your first considerations are sight and sound. However, by incorporating other sensory elements such as touch, smell or taste into a tactile exhibit, you allow further opportunities for your audience to engage with your brand. You’ll find your full audience benefits from this well-rounded and memorable approach to event design.
Captioning and transcripts for multimedia
Turning on subtitles is becoming more popular across different audiences for TV shows and movies regardless of ability. If your project involves multimedia content like videos or podcasts, tools such as closed captions, transcripts, and audio descriptions help ensure you will reach a wider audience. Within inclusive design, these additions don’t just make your content more accessible for users with hearing or visual impairments, but also open opportunities for creative storytelling through synchronised captions or tailored transcripts that can capture nuances in spoken content. In the same way that a script has stage directions for actors, you can create a more valuable experience for your audience with further direction on how they can interpret the content.
Inclusive design is a journey that not only aligns with our social and ethical responsibility as creatives, but also expands the potential for innovation in design. It means designing with diversity in mind from the very beginning, rather than as an afterthought.
Whether we’re working on web projects, product packaging, or experiential events, inclusive design isn’t about compromise; it’s about expanding our horizons and reimagining the creative process. By thinking inclusively about our diverse user needs and providing alternative ways for people to engage, design can play an important role in making the world a more inclusive place. We encourage you to imagine and innovate without boundaries and explore how you can supercharge your creative design for your entire audience.
Resources/reading list: